
An effective company intranet connects employees and brings your workplace culture to life. A well-thought-out intranet plan and design play an important role in making that happen.
Imagine you’re going to tackle a major home renovation project, or even build a house from the ground up.
- You’d have a vision. You’d be sure everyone was on board, from the kids to your banker.
- You’d need to understand costs and timing, and you’d want accurate estimates on both.
- You’d want to vet and then hire experienced, trusted advisors (like an architect, a general contractor, and a designer) who could guide you through it and help to manage all the moving parts.
- You’d want to know the order of operations, such as when the electrician could begin without getting in the way of the plumber.
The stakes would be high, because you wouldn’t want to do this over again. A project like this is too important to screw up, so you need a thorough plan.
Basics of planning & creating a successful intranet
Making sure that intranets succeed and deliver a high return on their objectives is something we obsess over here at Igloo. However, there are a lot of factors that go into this, and certain considerations that are overlooked now could lead to an ineffective and failing intranet in the future. Here are four things you need to get right:
1. Get clear on objectives & priorities
If you’re overhauling your intranet or starting from scratch because your competitors or peers are doing it, you’re keeping up with the Joneses. If you’re doing it because you figure it’s about time, you may be right, but you still haven’t cracked the ‘why’.
What is it that you want or need to achieve? Are you looking to improve culture, collaboration, or productivity? Once you formulate that list, rank each line item in terms of importance. Without a clear set of objectives and priorities, intranet projects can flounder — particularly because people tend to underestimate the scope and level of effort required.
This all depends on what matters most now (knowing you’ll build from there) and what will really improve day-to-day life for those using it.
2. Formalize ownership & accountability
Intranets require cross-functional coordination and agreement, which is difficult when various groups and leaders have competing priorities.
One department doesn’t often have the mandate or interest in taking it on for the whole organization. So, you need to map out who’s doing what, get them all working together, and then hold people (and teams) accountable for those responsibilities. In a large organization, any change to the digital workplace must include, or be driven by, a collaborative effort spanning the IT, HR, and communications teams.
3. Get your users engaged from the start
When it comes to all of the new tools and apps users are engaging with, we’re dealing with a changing landscape that’s creating a lot of confusion. If you don’t take the time to understand what your users want and need, making smart choices about the right technology, approach, and solutions gets a lot harder.
Avoid this by involving users early in the process. Communicate often, ask for ideas, and host user groups to truly understand your audience and their needs. Then make sure that you have the right technology to deliver an engaging and user-friendly experience that keeps people coming back.
4. Put strategy before speed
Some intranet vendors say they can have you up and running and reaping the ROI rewards in a matter of days. This is almost always misleading, if not flat-out untrue.
Anyone can turn on software, but your intranet takes planning and strategic thinking — otherwise, it will fail. Some vendors are just looking for a quick sale and aren’t concerned about how things really pan out. By then, they’ll have moved on to the next opportunity.
We all want to see value from our investments as quickly as possible. But jumping to the finish line without following a set of strategic steps is going to severely hurt your chances of success. From planning to post-launch, we guide our customers through a series of strategic steps to ensure their objectives are met so they’ll have a successful solution for years to come and one that can grow and evolve with their business.
Intranet design best practices
One of those strategic steps in planning is the design of your intranet. By this, we don’t just mean choosing a color you like. Design and user experience play a huge part in determining the adoption and success of your planned intranet, so let’s discuss how you can get the most out of your intranet’s design.
According to user experience research conducted by Neilson Norman Group (NNG) a well-designed and interactive intranet can increase employee engagement, productivity, knowledge, satisfaction, and collaboration. It should provide employees with the content, usability, and functionality they need in a quick and intuitive manner.
The value of design can sometimes be underestimated during an intranet implementation – with many other priorities at play – but working closely with your design team along the way will ensure you’re not missing any critical steps.
Here are seven intranet design best practices that can help you understand what goes into creating a vibrant and engaging digital workplace.
1. Begin with UX
User experience (UX) design starts by considering the intranet user’s point of view and expectations. UX encompasses the end-to-end interaction of a user with your site – from usability and function to interface design and brand.
Good UX design practices include:
- Establishing layout, taxonomy, and design guidelines that provide a consistent and efficient user experience across the site.
- Using descriptive labels, grouped under descriptive headings. A drop-down menu can provide a complete range of navigation options without cluttering up the design.
- Keeping both the content and user interface design clean and organized.
- Making common search topics easy to find and using familiar language to aid their search. For example, use “Benefits Info” instead of “HR Information,” or “Help Desk” instead of “IT.”
- Including easy-to-find CTAs for each page, such as FAQs and contact information.
2. Usability is essential to the user experience
As a subset of UX, usability describes how easy and hassle-free it is (or isn’t!) to use the features provided. Usability affects employee productivity and engagement – because if the company intranet isn’t intuitive, simple, and accessible, people won’t want to use it.
To improve usability, ask what employees need to get their work done. Identify the top actions or workflows, then make those tasks easy to perform and remember.
Find ways to transition paper-based, manual processes to online self-service tools that are fast and easy to use. Note that functionality does not equal usability, but, taken together, they determine the usefulness of your intranet.
At Igloo, we consider usability using these five principles:
- LEARNABILITY: How easy is it for users to accomplish basic tasks the first time they encounter the design?
- EFFICIENCY: Once users have learned the design, how quickly can they perform tasks?
- MEMORABILITY: When users return to the design after a period of not using it, how easily can they re-establish proficiency?
- ERRORS: How many errors do users make, how severe are these errors, and how easily can they recover from the errors?
- SATISFACTION: How pleasant is it to use the design?
3. Simple, intuitive user interface (UI) design
User interface (UI) design is a key factor in influencing intranet usability and supporting the user experience. Simplicity is one of the basic requirements for effective UI design. If you keep the UI design simple and intuitive, usability soars because of the lower barrier to understanding.
For example, effective UI design can direct users to online forms or help them navigate their way to different areas of the site using intuitive drop-down menus and consistent calls to action.

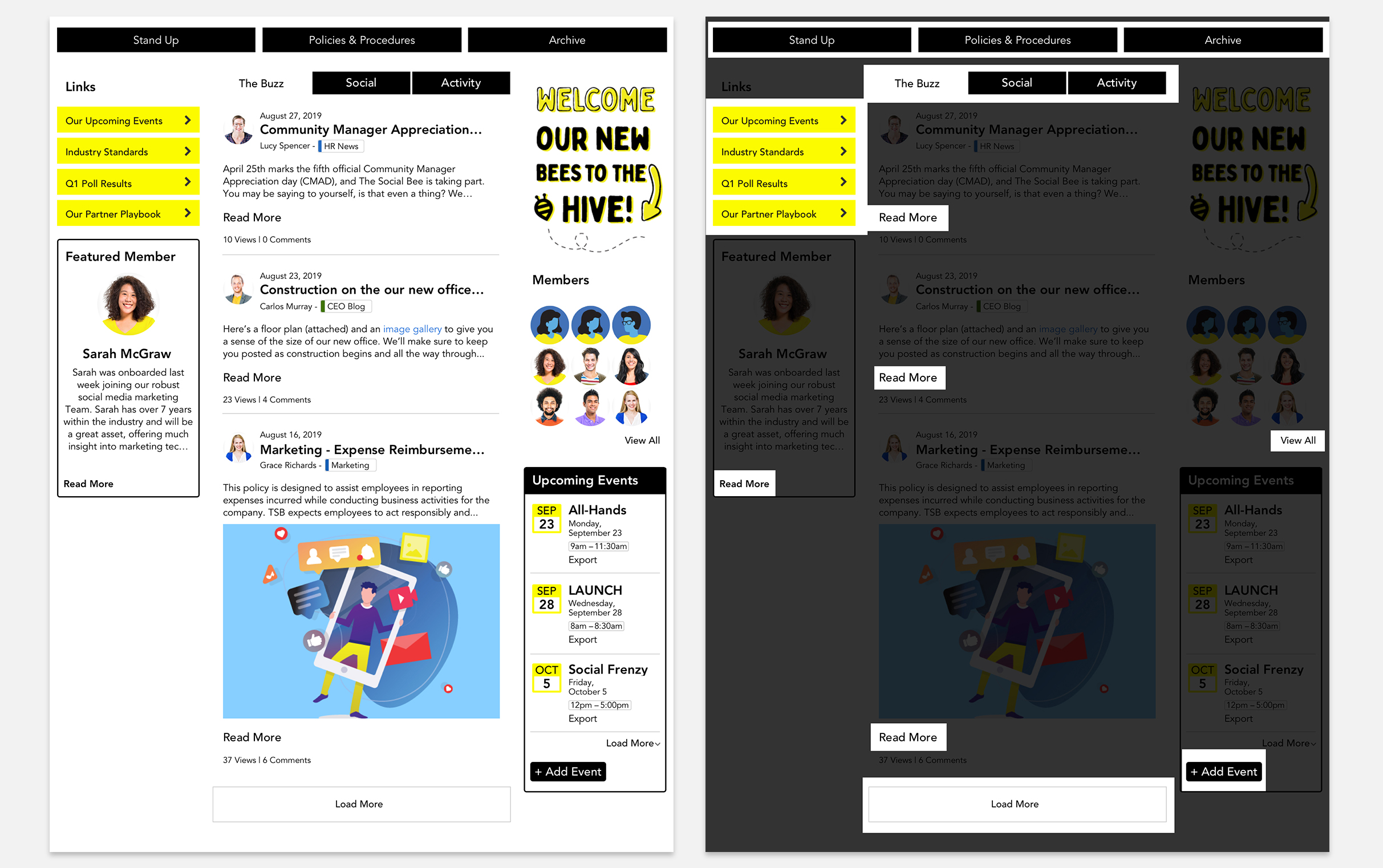
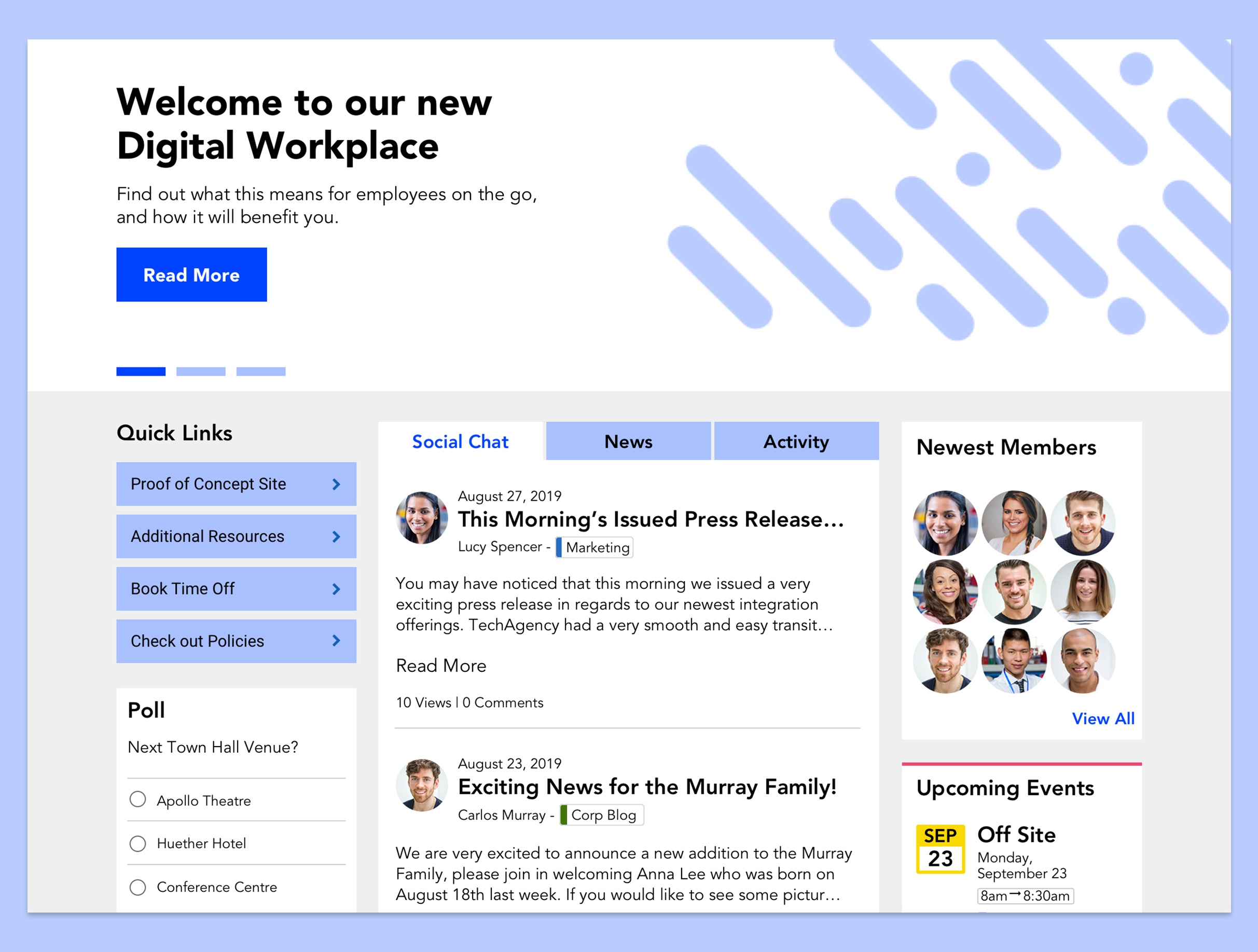
4. Set the tone with your home page
The home page is where employees start their intranet experience (and get their first impression), so be sure to take the time to carefully consider the content and visual elements.
Design and layout elements may include:
- A welcome message
- Links to clear calls to action such as “Meet the Leadership Team” or “Get Started”
- Promotional callouts for the latest featured content and trending topics
- Obvious visual cues to key areas where users can quickly access the information they need
- Targeted information based on employee roles, geographies, departments, etc.

5. Keep your brand up front
According to experts, your intranet should have a personality that matches your culture and brand because a connected, cohesive, and clear brand experience gives employees a strong sense of belonging to the company.
To ensure your intranet feels like home to employees, use a consistent color scheme and brand elements in your corporate intranet design that complement your company culture and values.
6. Make visual design a top priority
Create a consistent, user-friendly intranet experience with a visual design that guides users in the optimal direction. Things like visual weight and proportions give users clues about how a function should be used and provide context to the object.
- Use visual elements: Designers combine visual elements (color, shapes, typography, imagery, iconography, and texture) with design principles (contrast, visual weight, hierarchy, proximity, alignment, space, proportion, balance, movement, repetition, etc.) to create an accessible, well-branded digital workplace.
- Use visual hierarchy: What is often lacking in intranet design is a visual hierarchy of information. If everything is visually the same, then the user doesn’t know how to navigate the site. Using contrast and visual cues, visual hierarchy organizes content elements from most important to least and influences the order in which the human eye perceives what it sees. In other words, the visual hierarchy shows users exactly where they should go.
Visual design strategy is often overlooked during digital workplace projects. Keep it simple, yet successful, by following these six rules.
7. Design for accessibility
Intranet accessibility makes information and functionality universally accessible to all users, no matter what their unique circumstances may be. Here are a few ways to achieve an accessible intranet design that guides users to the right information:
- Interface components must be presented in ways that all users can perceive, even if they have impaired vision or hearing. Consider screen readers, magnifiers, voice-recognition software, etc.
- Ensure your content can be digested with clarity and speed. Readability is influenced by design and layout; the chief factors include dimension, spacing, and alignment. For users with low vision, color, contrast, and font size are all important factors.
- Colors should achieve the World Wide Web Consortium (W3C)‘s accessibility standards, specifically their color contrast ratios.
Ready to design a winning intranet?
Designing an effective, usable intranet will both reflect and promote your company culture, as well as enhance employee engagement. For inspiration, take a look at the 10 companies selected as the 2021 intranet design champions by Neilson Norman Group.
At Igloo, we’ve implemented more than 10,000 digital workplaces since 2008. This gives us a first-hand perspective on what it takes to ensure a successful deployment. Remember, every organization is different so what works for your neighbor might not work for you. The key is in finding a solution that can accommodate your needs, both now and in the future.
Igloo also offers a range of Visual Design services and expertise to help take your intranet design to the next level. Learn more by downloading Building Blocks for Digital Workplace Planning to read about the planning, building, and launching a successful intranet.




